How to Make your Website Load Faster!
If you test your landing pages you may well find that you are throwing away good money after bad because your pages simply don’t load fast enough. Not only are you losing out from the cost of the click but also the loss of a potential customer whom you’ll never know.
To make sure we are on top of page speeds on a daily basis we use the tools from Pingdom Tools and Uptime Bot to keep track of our website & server speeds. We also use the think with google & their website tools to check for development improvements.
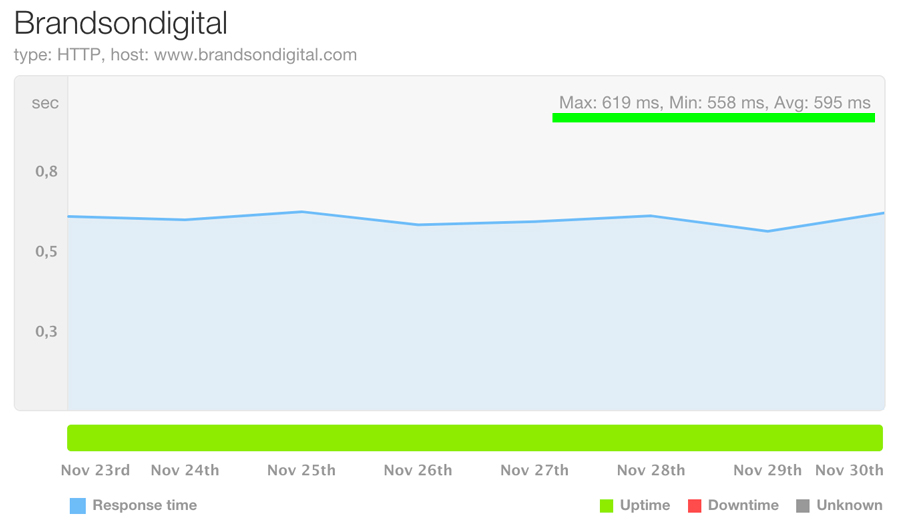
Also creating an account with Pingdom Tools you can track your websites over time and be alerted when your website goes down or has an outage. Below you can see our websites page speed over the last week, the average speed being 595 milliseconds. That is almost half a second, It could be less if we compressed our images and made a few other changes. This is far less than when it was running without a static website caching system.
After running your initial website speed tests you’d probably find many things to improve which you simply don’t have time for. The one thing that you must do to improve your page loading speed is implement a caching system.
This is the caching of your webpages so all webpage content is saved to a html file previous to your website hits. This way all the server requests and database requests have been done previous and saved ready for your visitors to come to your site. This saves masses amounts of time when they are trying to load your page because the database and server haven’t had to handle every request. The functions have already been called upon, all the images and objects brought together and their output rendered into the local saved html file.
Implement a caching system to your website or server can be done in a number of ways from easy to more advanced depending on your ability and resource;
- Level of Server Access (can you configure your server?)
- Technical Ability (are you comfortable configuring your server?)
- Website / CMS Build (do you use wordpress, drupal or another system altogether?)
- Is it Http or Https ? (Varnish has a different set-up for Https sites)
Wordpress Caching
The fastest way of implementing a caching system on a wordpress website is to use a static caching plugin such as WP Super Cache. Simple as installing the plugin and activating within the settings, within minutes your website is cached and minimised. Another Wordpress plugin to try is WP Fastest Cache. Depending on your website theme configuration and other plugins used you may find this more compatible. They generate html files that are served directly by Apache without processing comparatively heavy PHP scripts. They also combine css files and JS files to reduce the number of calls on the server.
Drupal Caching
Likewise for Drupal, the plugin Boost works in a similar way, it is very much ready to go straight out of the box. Install, set-up then check your improved page load speed in Pingdom Tools. You’ll see a significant difference. Boost https://www.drupal.org/project/boost provides static page caching for Drupal enabling a very significant performance and scalability boost for sites that receive mostly anonymous traffic. For shared hosting this is your best option in terms of improving performance. On dedicated servers, you may want to consider Varnish instead.
Caching with Varnish
The 3rd option is to use Varnish which is a powerful caching engine which relies on the server configuration to cache the website content. Varnish Cache https://varnish-cache.org/intro/index.html#intro is a web application accelerator also known as a caching HTTP reverse proxy. You install it in front of any server that speaks HTTP and configure it to cache the contents. Varnish Cache is really, really fast. It typically speeds up your website near too or faster than the plugin options, depending on your architecture, from experience this can be about 1/3rd faster. A high level overview of what Varnish does can be seen in this video. In conjunction with Varnish on your server you will also need to install the Varnish plugin on wordpress.
For http (non secure) websites installing Varnish is much easier. If you are however running Https (secure) websites then you need to run it behind a proxy or load balancer, like Pound or Nginx. If you are interested in this option then you can follow this guide to installing Varnish and Pound with Apache.




https://askoff.ru
https://asklong.ru
camden county college tuition [url=https://otvetnow.ru]https://otvetnow.ru[/url] siu online
how much are refinance fees [url=https://otvetnow.ru]https://otvetnow.ru[/url] help desk help desk